有关计数问题的dp
本文共 1534 字,大约阅读时间需要 5 分钟。

n个无区别物体,分为不超过m组
将n划分m组,每组ai个,表示为:
 即a1 + a2 + a3 +…+ am = n;
即a1 + a2 + a3 +…+ am = n; 如果对于每个i都有ai >0,那么{ai - 1} 就对应n-m 划分 m 组,
即(a1 - 1) +( a2 - 1) +( a3 - 1)+…+( am - 1) = n - m;
如果存在ai = 0, 就对应n 划分 m - 1 组。
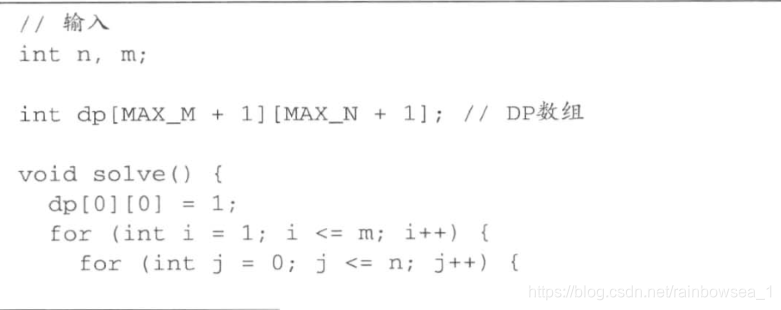
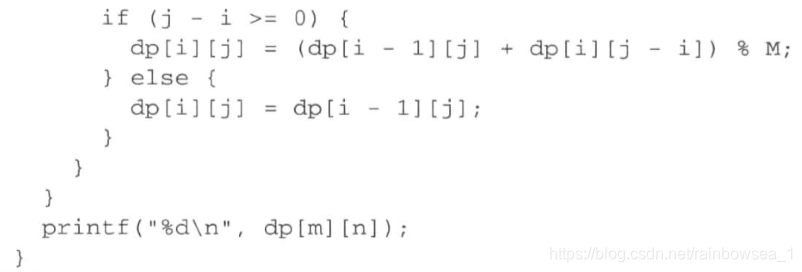
dp[ i ][ j ] = j 个 划分 i 组
递推式为 dp[ i ][ j ] = dp[ i - 1 ][ j ] + dp[ i ][ j - i ];
代码参考《挑程》


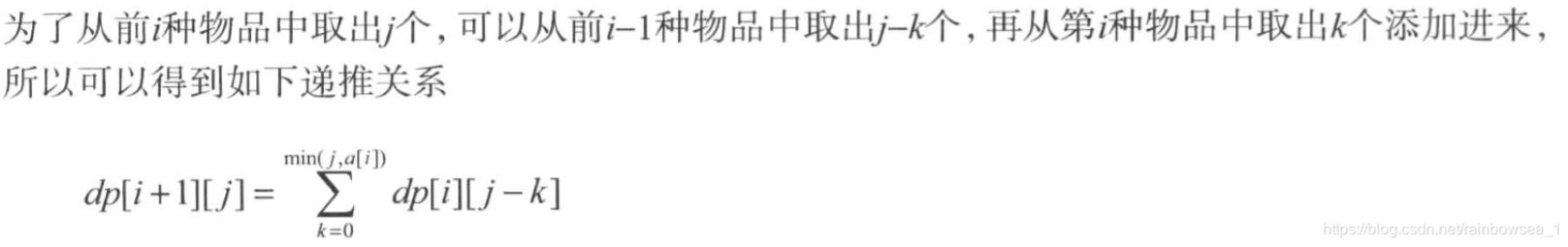
n个物体,第i个物体有ai个(不同种类物体可以区分,相同种类物体可以区分)取出m个
dp[i + 1][j] 定义为从前i个物品取出j个的组合数。


代码
//o(TB)#include#include using namespace std;const int MAX = 1e3 + 5;const int MAXN = 1e5 + 5;int T, A, S, B;int a[MAX];int dp[MAX][MAXN];const int MOD = 1e6;int main() { scanf("%d%d%d%d", &T, &A, &S, &B); int AA; for (int i = 0; i < A; i++) { scanf("%d", &AA); a[AA - 1]++; } long long ans = 0; for (int i = 0; i <= T; i++) dp[i][0] = 1; for (int i = 0 ; i < T ; i++) { for (int j = 1; j <= B; j++) { if(j - 1 < a[i]) dp[i + 1][j] = dp[i + 1][j - 1] + dp[i][j]; else dp[i + 1][j] = dp[i + 1][j - 1] + dp[i][j] - dp[i][j - 1 - a[i]] + MOD; // 出现减法,要多加MOD再取模 dp[i + 1][j] %= MOD; } } for (int j = S; j <= B; j++) { ans += dp[T][j]; ans %= MOD; } printf("%lld\n", ans);}
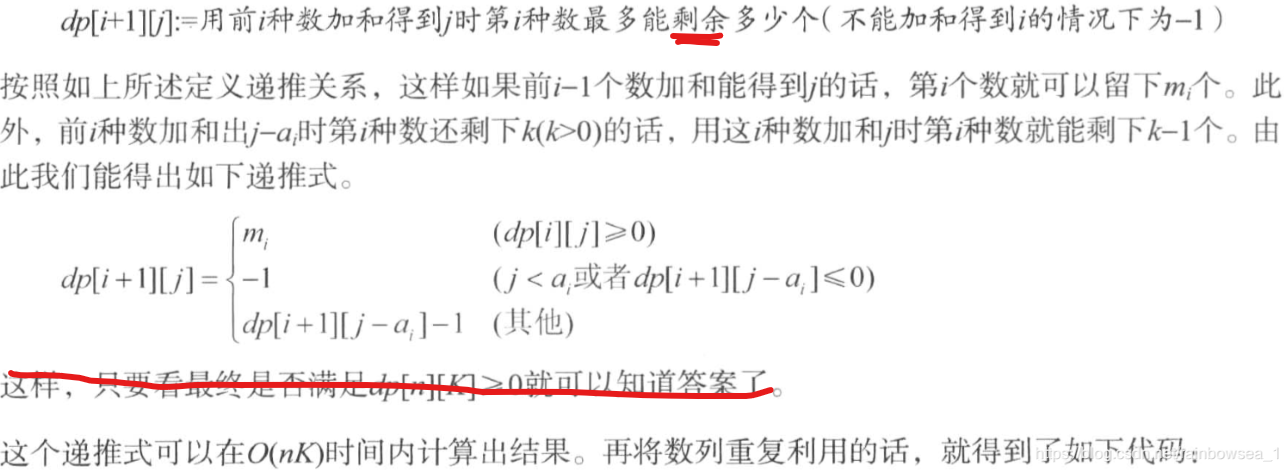
n个物体,第i个物体有ai个, 价值为mi,取出的和小于等于sum 的 种类数
伪计数题,其实是多重背包问题
 链接 https://blog.csdn.net/rainbowsea_1/article/details/104529710
链接 https://blog.csdn.net/rainbowsea_1/article/details/104529710
你可能感兴趣的文章
NETSH WINSOCK RESET这条命令的含义和作用?
查看>>
netstat命令用法详解
查看>>
Netstat端口占用情况
查看>>
Netty 4的内存管理:sun.misc.Unsafe
查看>>
Netty WebSocket客户端
查看>>
netty 主要组件+黏包半包+rpc框架+源码透析
查看>>
Netty 异步任务调度与异步线程池
查看>>
Netty中集成Protobuf实现Java对象数据传递
查看>>
netty之 定长数据流处理数据粘包问题
查看>>
Netty事件注册机制深入解析
查看>>
Netty入门使用
查看>>
Netty原理分析及实战(一)-同步阻塞模型(BIO)
查看>>
Netty原理分析及实战(三)-高可用服务端搭建
查看>>
Netty原理分析及实战(四)-客户端与服务端双向通信
查看>>
Netty发送JSON格式字符串数据
查看>>
Netty和Tomcat的区别已经性能对比
查看>>
Netty基础—1.网络编程基础二
查看>>
Netty基础—3.基础网络协议二
查看>>
Netty基础—7.Netty实现消息推送服务一
查看>>
Netty基础—8.Netty实现私有协议栈二
查看>>